When creating, editing and designing content for the web, get the message across as quickly as possible. To do that, say as little as possible, and put the most useful and relevant content first.
Speak plainly and openly and use a tone of voice that’s appropriate to the audience.
Guidelines for better web copy:
- Say LESS
- Use the Inverted Pyramid
- Put more important content first
- Use clear headlines and headings
- Consider the users’ goals
- Establish trust
- Use active voice
Say LESS
This is the most important thing about writing for the web. Because web users are generally scanning, not reading, the more concise the content, the easier it is to scan.A good approach is to write concisely, then cut, edit, boil down, paraphrase and finally trim.
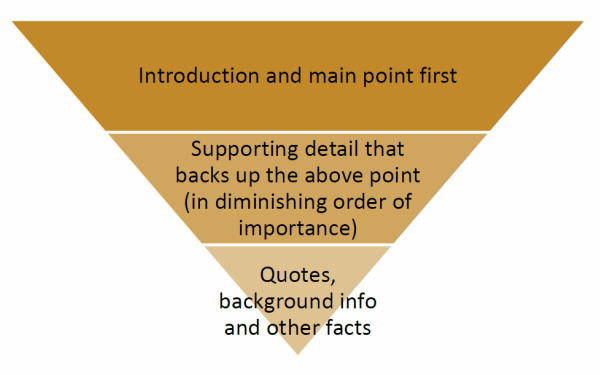
The Inverted Pyramid
Pyramid-style may be good for academic writing… The classic academic writing format is like a pyramid. It starts by laying the foundations – lots of supporting information from other research, and other data. It sorts and summarises the supporting info into smaller summaries. Finally, it caps the work off with a brief conclusion. The pyramid style educates the reader by making them do lots of work along their way up from ground level to the pinnacle.
Use inverted pyramid for web content

Put more important content first (front-loading) When a page is longer than its window, putting important content
first gets it above ‘the fold’.
Aids scanning – when scanning, you take in titles, the beginnings of paragraphs and the first words of sentences. Helps the user decide quickly whether they’re in the right place. Short and succinct. Remove any paragraphs, sentences and words that don’t directly help get your point across. Can you find ways to say something in fewer words?
Front-load everything
Use headlines and headings
Consider the user’s goals
When describing something they can do, describe it in those terms. The imperative voice (commanding) is attention-grabbing and helpful, so it should go to the front of a phrase. “Get blah here” “Subscribe to blah” “Place order” “Quit” (Remember, the user should
be in control, and likes to feel in control)
Be factual, not cryptic
Your tone of voice should be immediately appropriate to the audience, and their relationship with the site.
Real example
Use Active voice
English grammar uses two ‘voices’: active and passive.
Active voice is when something does something (actively). Passive voice is when something is done to something. e.g. “The user clicks the ‘About Us’ link” is Active, whereas “The ‘About Us’ link is clicked by the user” is Passive.
Active good, Passive bad. This is because passive voice use slightly more words than Active, and takes slightly more decoding. e.g. “Upload new contact information on the contact us page” is better than “New contact information can be uploaded on the contact us page” Because:
- It takes less mental decoding: it’s more linear, it feels simpler
- It’s front-loading: “This is telling me about something I can do”
- It’s more specific: “It’s telling me *I* can do something”
- It keeps the verb/object order “upload new contact information” (like a good hyperlink!)
- It’s slightly shorter, and big isn’t clever
Previous: SEO Content Planning Next: Roles and Responsibilities
